Recently I've been...

Well that's disturbing.
wow, ok, how about "in the last couple of years" I've been working on a new project: a game engine written in Rust, mostly from scratch. To get the obvious out of the way, I'm writing my own game engine because:
- I want to learn more about modern low-level 3D graphics programming, and
- I like building the game engine part more than I like putting the gameplay pieces together in an editor.
If I wanted to actually ship something in an anywhere-reasonable amount of time, I would be using Godot, or Unreal, or even Bevy, which I really admire and will refer to later on (Not Unity though. Not again). This should hopefully be clear.
read moreFor more background, see my previous post about GitHub Actions.
Now that it's possible to follow the blog and be notified by watching on GitHub, I wanted to incorporate a little more interactivity. As much as anyone enjoys shouting into the void, I do like the idea of getting feedback - so it's time to incorporate comments.
I follow a gamedev blog on github that uses issues for posts, which seems like a pretty elegant solution to me: you get comments, reactions, labels, and search "for free". Plus, issues are written in markdown, which is already the format this blog uses for posts (mostly - foreshadowing). I wanted to maintain the independence of the static site, so that means mirroring each post to a GitHub issue, and then displaying comments on the site by retrieving them from GitHub's API.
read moreObligatory "wow it's been so long since I've written here!"
In an effort to reduce the (admittedly already low) friction of writing blog posts, I'm now hosting this site on
netlify, which makes it pretty effortless to generate site previews off of pull requests, as well
as perform the usual tasks like updating DNS, provisioning a Let's Encrypt cert, etc. I'm still using my own static site generator which was easy to integrate with netlify's GitHub App: I set my site's "build command" to make build, which runs:
SSGEN_BIN ?= ./ssgen
build: $(SSGEN_BIN)
$(SSGEN_BIN) -in src -out build
cp -R static/ build/
$(SSGEN_BIN):
go get github.com/ktravis/ssgen
go build -o $@ github.com/ktravis/ssgen
netlify will then publish static content in the build/ directory.
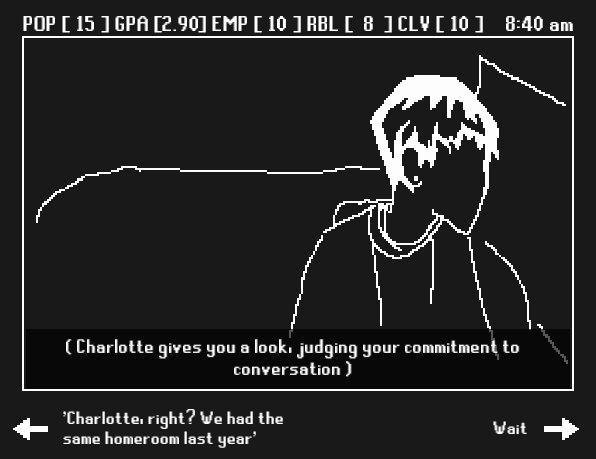
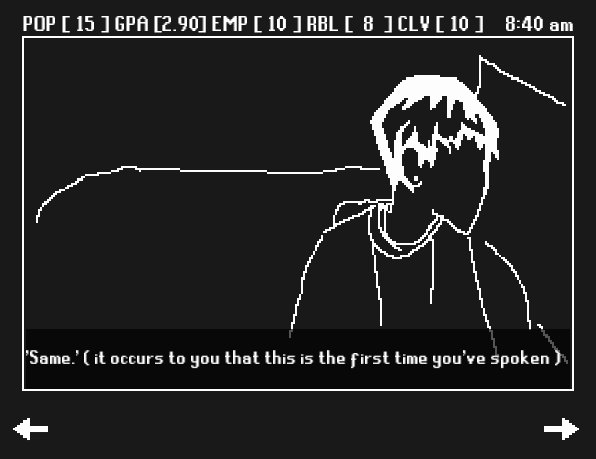
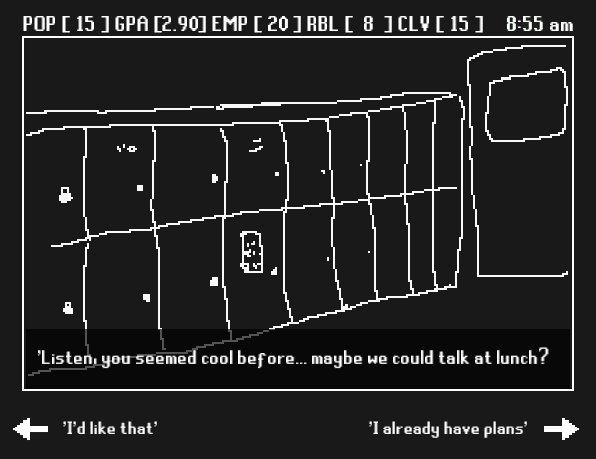
Hello there! With just over a day remaining in the voting period, it seemed like a great time to finally write up a post-mortem for my experience this time around. I've included my favorites/recommendations of the entries that I've played so far at the end of this post.
Of course, if you haven't played the game yet I would love to get your feedback! Visit the game page here.
read moreRecently I decided I wanted to integrate Google Play Services -- leaderboards, achievements, etc -- with a Haxe/OpenFL project targetting Android devices. I assumed this should be easy enough given the ability to hook into Android/Java frameworks via native extensions. Overall it was simple, but not necessarily straightforward, so I'm writing this post as a quick start guide for others.
read moreI was determined to participate in TextJam last weekend, and without much time to devote I thought it could be smart to give Twine a try. Starting with a solid framework meant that once I had learned the syntax (and installed a few essential macros,) I could devote my remaining time to content and styling.
Here is my entry, You Are Mistaken
I have a love-hate relationship with CSS, but I'm happy with the simple style I ended up with. Writing content with the Twine editor is pretty natural, and it wasn't hard to keep things mostly organized once I got the hang of it.
The only negative from my experience (once I got past some syntactical quirks) was the hosting process. I finished with around an hour until the submission deadline, nowhere near a wifi connection, and with a dying laptop battery, so I had to improvise... I sent the built html file to my phone via bluetooth, then tried to upload to philome.la, which I had found ahead of time. Unfortunately, the drop-target for uploading files on the site is not usable from a mobile browser, and I couldn't find a way around that in a rush. Instead I stuck the file in my public dropbox folder, which was enough to hold over until I could get a real solution later that day.
A common pattern I find myself following in game development is the message-subscription/callback model -- notifying a group of objects that a certain event has happened, at which point they all go about their business responding in the appropriate ways.
This can be really effective, especially for organization, but I rarely seem to fully implement the procedure, instead just hacking something together that works. Realizing that going the full distance wouldn't require much more (and could mean having something more portable to work with) I put together a simple manager for a messaging system:
read moreI've just submitted my entry to itch.io's FLAPPYJAM! See it/play it here.
The game was made in Haxe over a period of two weeks using HaxeFlixel, with BFXR for sound effects, and Bosca Ceoil for the music.
I'll be writing up a longer-form post-mortem tomorrow morning, but that being said I'm quite satisfied with this as my first finished game jam entry. Two weeks went by fast!